BranfordMagazine è un tema pensato per tutti coloro che cercano di dare al proprio blog l’aspetto di un sito di news, di magazine appunto. Nato dalla ispirazione di tre altri temi simili (“Revolution” di Brian Gardner, “Mimbo” di Darren Hoyt e “Structure” di Justin Tadlock), BranfordMagazine è stato creato da Der-Prinz.
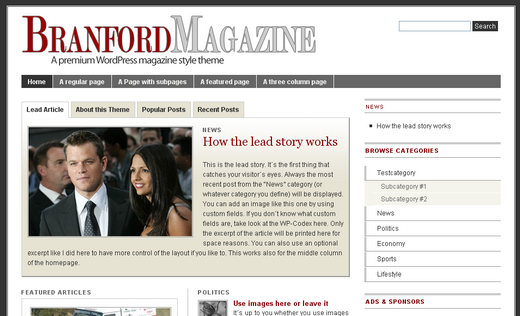
Il tema si presenta con una notizia principale in primo piano, e le altre sezioni che possono essere organizzate attraverso l’utilizzo dei campi personalizzati.

Il tema è stato testato in Firefox, Internet Explorer 7, Internet Explorer 6, Opera.
Sul sito dell’autore troverete ampi dettagli sull’utilizzo del tema.
UPDATE: sul sito dell’autore sono disponibili i files di traduzione in italiano

33 commenti su “Tema WordPress: BranfordMagazine”
Giovanni
8 Febbraio 2008 at 17:21Davvero un gran bel tema, ma la cosa che mi infastidisce di questi temi è che ad esempio nei featured article le immagini vadano inserite nei custom field, il che non rende sempre semplicissimo farlo capire.
Cmq complimenti all’autore
lastrega
9 Febbraio 2008 at 13:22è basato su mimbo theme
http://www.darrenhoyt.com/2007/08/05/wordpress-magazine-theme-released/
basato… per modo di dire
pare proprio uguale
Gossipaddicted
9 Febbraio 2008 at 20:33molto bello davvero ma come dice Giovanni mettere le immagini in home page è sempre un casotto…0__0
Isabella
Samantha
10 Febbraio 2008 at 11:59Mi spiegate come inserire una foto in home page? E come si scelgono le news che escono in evidenza in questo tema? Grazie mille
Gossipaddicted
10 Febbraio 2008 at 16:19bella domanda Samantha ho avuto anche io stesso problema….0__o
SteveAgl
10 Febbraio 2008 at 16:44Sul sito dell’autore ci sono le spiegazioni a riguardo…
http://www.der-prinz.com/2008/01/20/wordpress-magazine-style-theme-branfordmagazine/
Davide
11 Febbraio 2008 at 16:32Noi stiamo tentando di personalizzarlo per il nostro blog http://vpfx.net/screenweek/ ma questa cosa dei file. mo e .po per la traduzione ci sta facendo impazzire
wolly
11 Febbraio 2008 at 19:13ho già fatto la localizzazione in italiano e l’ho mandata all’autore.
se la volete contattatemi tramite il mio contact form sul blog che ve la invio.
ciao
KastaliaMcCollins
14 Febbraio 2008 at 09:26–“Mi spiegate come inserire una foto in home page? E come si scelgono le news che escono in evidenza in questo tema? Grazie mille”–
Per le foto in home lo domando anche io, non ho ben capito come caricare le immagini negli articoli “Featured Articles”.
Per quanto riguarda le news in evidenza, i “Featured Articles” (la sezione a sinistra) sono gli Articoli inseriti nella categoria numero 7, mentre le news nella sezione centrale sono gli articoli presenti nelle categorie 3, 4, 5, 6 (uno per ogni categoria)
Wilky
15 Febbraio 2008 at 15:05Per la foto in homepage io ho direttamente editato il file tabs.php, anche se non è la cosa più saggia da fare.
In pratica c’è una variabile che dovrebbe aggiornarsi ma non capisco in che modo:
/wp-content/uploads/
In teoria, da quel che ho capito, con “get_post_custom_values(“leadimage”)” dovrebbe mettere nella variabile “values” il nome dell’immagine del post in Lead Article.
Eppure non si carica.
Cercherò di risolvere questo problema.
Se trovo la soluzione ve la posto.
Wilky
15 Febbraio 2008 at 15:28Ok ho trovato la soluzione per mettere l’immagine nella tabella chiamata “Lead Article”.
In pratica quando andate a scrivere un articolo, dovete creare un “custom fields”: trovate questa opzione in fondo alla pagina di creazione del post.
In KEY ci mettete leadimage, mentre in values ci mettete il link dove avete uppato l’immagine.
Ora nel codice di tabs.php vi cercherà l’immagine in “content-wp/uploads/”: quindi, ad esempio, voi in value metterete “/2008/02/leadimage.jpg”.
Spero di essere stato chiaro.
Per ulteriori informazioni vi lascio la mail : wilk3ert@gmail.com
Spero di essere stato d’aiuto, saluti.
Davide
19 Febbraio 2008 at 18:29Siamo riusciti ad andare online, con ancora più di un problema da risolvere, ma eccoci: http://www.screenweek.it/weblog
emek
21 Febbraio 2008 at 09:36scusate ma come si fa a scrivere nella colonna a sinistra?
Davide
21 Febbraio 2008 at 12:48dunque dovrei farti rispondere dai nostri cari supporters tecnici ma fondamentalmente quella colonna è dove finiscono i post cui viene attribuita una specifica categoria…
c’è un posto dove la categoria che vuoi far apparire lì viene associata ad un id
so di non essere di grande aiuto, comunque giro la domanda 😉
pv
21 Febbraio 2008 at 13:20Ciao,
se controlli nel file index.php nella sezione di codice della colonna di sinistra (comincia con un div id=leftcol) è specificato l’id di default con cui si inseriscono i post in questa colonna (showposts=3&cat=7 dove showpost indica il numero di caselle da visualizzare e cat l’id della categoria). Come diceva Davide assegnando ad un post la categoria che nel tuo blog ha id=7 lo farai comparire nella colonna di sinistra. Volendo naturalmente puoi cambiare l’id con quello della categoria che preferisci o aumentare il numero di post visualizzati.
emek
21 Febbraio 2008 at 15:55grazie mille ragazzi, perfetto.
😉
emek
22 Febbraio 2008 at 08:25Scusate ma i file di localizzazione del tema dove si mettono? dentro la cartella del tema o da qualche altra parte?
Grazie
alessandro
28 Febbraio 2008 at 17:37X DAVIDE
Sareste disposti a darmi una mano a creare un sito funzionale con questo tema. Visto che avete ottenuto un ottimo risultato con il vostro screenweek.
grazie.
potete contattarmi anche privatamente.
zeropositivoadv@gmail.com
Pigi
29 Febbraio 2008 at 16:48Grazie ci sono riuscito
alessandro
29 Febbraio 2008 at 17:21come faccio ad inserire una pubblicità in formato gif, tipo quella che si trova nella cartella images?
alessandro
29 Febbraio 2008 at 17:27Inoltre come si fa a creare delle sotto pagine?
aspetto risposte
grazie.
SteveAgl
29 Febbraio 2008 at 17:41Qui noi presentiamo teme plugin ma non ne facciamo l’assistenza, andare sul sito di chi ha fatto il tema leggere nome le istruzione e chiedere a lui pare brutto?
Luca
15 Marzo 2008 at 11:16Dopo diverse peripezie e un pò di aiuto da parte di Wilky forse ho capito come funziona. Le istruzioni di Wilky sono perfette.
Per essere ancora più chiari, cambiano i codici delle immagini, in particolare, facendo riferimento al sito di Oeser:
Per avere la foto nella categoria LEADARTICLE (tipo con sax) il codice da inserire nella Chiave è LEADIMAGE
Per avere la foto nella categoria FEATUREDARTICLE (le quattropersone) il codice da inserire nella Chiave è FEATUREDARTICLEIMAGE
Per avere la foto nelle categorie Centrali POLITICS, ECONOMY, ECC)il codice da inserire nella Chiave è RIGHTCOLIMAGE.
Due sole avvertenze: occhio alle dimensioni delle immagini e occhio che il tema mi sta creando qualche problema con i diversi sistemi di traduzione, tipo Babel e qTraslate che al momento sembrano non funzionare.
Spero di essere stato utile ai più imbranati (come il sottoscritto!! 🙂
Luca
Luca
10 Aprile 2008 at 13:50Ulteriori sviluppi e scoperte di un tema che a mio avviso è semplicemente spettacolare:
1. IMMAGINI IN HOMEPAGE. Attenzione che le chiavi che ho citato più sopra sono in minuscolo e NON MAIUSCOLO. altrimenti non funziona.
2. PROBLEMA LINGUA. Si risolve con Xlanguage, disponibile tra le plugin ufficiali. risolve il 70-80% dei problemi di traduzione. Appena scopro qualcosa di più, lo posto qui dentro.
Luca
Paolo
20 Aprile 2008 at 17:14Ciao! Sapete come si fa a personalizzare il dominio di una nuova pagina creata? (Es. invece che l’automatico /?page_id=2 rinominarla /biografia)
Grazie! ^__^
Paolo
Jack
29 Aprile 2008 at 12:32Non mi è chiaro come far apparire gli articoli nella colonna di sinistra: Featured Article
Grazie
lollo
8 Maggio 2008 at 19:20Ciao a tutti, potete dirmi come fare per modificare la pagina “About this theme” e come fare per aggiungere link nella riga in alto (vicino a info)?
Grazie a tutti
Gio
15 Dicembre 2008 at 23:56Qualcuno della Comunità può darmi una mano ad usare questo tema? Grazie mille
Gio
Gianni
27 Dicembre 2008 at 15:37Qualcuno può aiutarmi x favore?
Quando navigo per categoria, nell’elenco degli articoli nn mi compaiono le immagini.
Se clicco sui titoli l’articolo mi compare al completo, immagine compresa.
Come posso fare a far comparire le immagini anche nell’elenco x categoria?
Federica
30 Gennaio 2009 at 19:30ciao a tutti
io vorrei eliminare tutta la parte dei campi personalizzati per l’inserimento dell’immagine nell’articolo e vorrei sostituirla con un semplice “sfoglia” che ti cerca l’immagine direttamente nella cartella media per l’inserimento nell’articolo e con un checkbox da selezionare per l’inserimento della stessa immagine nell’anteprima dell’articolo in home. Eventualmente pensavo ad un ulteriore “sfoglia” per avere la possibilità di selezionare un immagine per l’articolo (interno) ed un immagine da pubblicare nell’anteprima in home. Qualcuno ha già pensato a questa idea? mi potete aiutare?
SteveAgl
30 Gennaio 2009 at 20:13Basta rifare il tema creando plugin che facciano quello che chiedi… ovviamente pagando qualcuno perchè lo faccia… e non è banalissimo.
VOlendo puoi usare il modulo di contatto per avere un preventivo.
Federica
3 Febbraio 2009 at 11:29ok grazie!!!
[…] viaTema WordPress: BranfordMagazine » WordPress Italy Blog. […]